WordPressをCMSとして使用すると「よくある質問」欄が必要な案件がある。
プラグインを使用する場合は、「FAQ Manager」「Q and A – FAQ Plugin」「WP DS FAQ」などのプラグインで対応できる。
プラグインを使用せずに管理者が投稿しやすいものを作るには「カスタム投稿タイプ」を使用する。
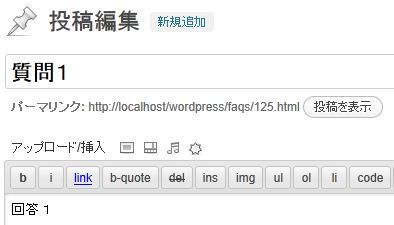
■制作内容 ・カスタム投稿タイプを使用 ・タイトルが質問欄、本文が回答欄 ・固定ページにショートコードで質問と回答を表示する ・一般の投稿表示は、post_id.htmlにしているのでよくある質問の個別ページもID.htmlにしたい

<?php
// function.php
// よくある質問
register_post_type(
'faqs',
array(
'label' => 'よくある質問',
'hierarchical' => false,
'public' => true,
'query_var' => false,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
)
)
);
register_taxonomy(
'faqscat',
'faqs',
array(
'label' => 'カテゴリー',
'hierarchical' => true
)
);
function manage_faqs_columns($columns) {
$columns['faqcategory'] = "カテゴリー";
return $columns;
}
function add_faqs_column($column_name, $post_id){
//カテゴリー名取得
if( 'faqcategory' == $column_name ) {
$faqcategory = get_the_term_list($post_id, 'faqscat');
}
if (isset($faqcategory) && $faqcategory) {
echo $faqcategory;
} else {
echo __('None');
}
}
add_filter('manage_edit-faqs_columns', 'manage_faqs_columns');
add_action('manage_posts_custom_column', 'add_faqs_column', 10, 2);
// ショートコード
function faqslist_shortcode($atts, $content = NULL) {
extract(shortcode_atts(array(
'faqs_cat' => '',
), $atts));
$faqs_cat = preg_replace('~�*([0-9a-f]+);~ei', 'chr(hexdec("\\1"))', $faqs_cat);
$wp_query = new WP_Query(
array(
'faqscat' => ''.$faqs_cat.'',
'post_type' => 'faqs',
'posts_per_page' => '100',
'orderby' => 'post_date',
'order' => 'ASC'
)
);
// カテゴリー
$catObj = get_term_by('slug', $faqs_cat, 'faqscat');
$display = '<h2>'.$catObj->name.'</h2>';
// 質問・回答
$display .= '<div class="faqs_list">';
while ($wp_query->have_posts()) : $wp_query->the_post();
global $post;
$productscontent= get_the_content();
$display .= '<div class="faqs_box" id="post-'.$post->ID.'">';
$display .= '<div class="faqs_question"><a href="'.get_permalink().'">'.get_the_title().'</a></div>';
$display .= '<div class="faqs_answer">'.wpautop($productscontent, true).'</div>';
$display .= '</div>';
endwhile;
wp_reset_query();
$display .= '</div>';
return $display;
}
add_shortcode('faqslist','faqslist_shortcode');
// post_id reweite
add_action('init', 'myposttype_rewrite');
function myposttype_rewrite() {
global $wp_rewrite;
$queryarg = 'post_type=faqs&p=';
$wp_rewrite->add_rewrite_tag('%cpt_id%', '([^/]+)', $queryarg);
$wp_rewrite->add_permastruct('faqs', '/faqs/%cpt_id%.html', false);
}
add_filter('post_type_link', 'myposttype_permalink', 1, 3);
function myposttype_permalink($post_link, $id = 0, $leavename) {
global $wp_rewrite;
$post = &get_post($id);
if ( is_wp_error( $post ) )
return $post;
$newlink = $wp_rewrite->get_extra_permastruct('faqs');
$newlink = str_replace("%cpt_id%", $post->ID, $newlink);
$newlink = home_url(user_trailingslashit($newlink));
return $newlink;
}
?>
// function.php
// よくある質問
register_post_type(
'faqs',
array(
'label' => 'よくある質問',
'hierarchical' => false,
'public' => true,
'query_var' => false,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
)
)
);
register_taxonomy(
'faqscat',
'faqs',
array(
'label' => 'カテゴリー',
'hierarchical' => true
)
);
function manage_faqs_columns($columns) {
$columns['faqcategory'] = "カテゴリー";
return $columns;
}
function add_faqs_column($column_name, $post_id){
//カテゴリー名取得
if( 'faqcategory' == $column_name ) {
$faqcategory = get_the_term_list($post_id, 'faqscat');
}
if (isset($faqcategory) && $faqcategory) {
echo $faqcategory;
} else {
echo __('None');
}
}
add_filter('manage_edit-faqs_columns', 'manage_faqs_columns');
add_action('manage_posts_custom_column', 'add_faqs_column', 10, 2);
// ショートコード
function faqslist_shortcode($atts, $content = NULL) {
extract(shortcode_atts(array(
'faqs_cat' => '',
), $atts));
$faqs_cat = preg_replace('~�*([0-9a-f]+);~ei', 'chr(hexdec("\\1"))', $faqs_cat);
$wp_query = new WP_Query(
array(
'faqscat' => ''.$faqs_cat.'',
'post_type' => 'faqs',
'posts_per_page' => '100',
'orderby' => 'post_date',
'order' => 'ASC'
)
);
// カテゴリー
$catObj = get_term_by('slug', $faqs_cat, 'faqscat');
$display = '<h2>'.$catObj->name.'</h2>';
// 質問・回答
$display .= '<div class="faqs_list">';
while ($wp_query->have_posts()) : $wp_query->the_post();
global $post;
$productscontent= get_the_content();
$display .= '<div class="faqs_box" id="post-'.$post->ID.'">';
$display .= '<div class="faqs_question"><a href="'.get_permalink().'">'.get_the_title().'</a></div>';
$display .= '<div class="faqs_answer">'.wpautop($productscontent, true).'</div>';
$display .= '</div>';
endwhile;
wp_reset_query();
$display .= '</div>';
return $display;
}
add_shortcode('faqslist','faqslist_shortcode');
// post_id reweite
add_action('init', 'myposttype_rewrite');
function myposttype_rewrite() {
global $wp_rewrite;
$queryarg = 'post_type=faqs&p=';
$wp_rewrite->add_rewrite_tag('%cpt_id%', '([^/]+)', $queryarg);
$wp_rewrite->add_permastruct('faqs', '/faqs/%cpt_id%.html', false);
}
add_filter('post_type_link', 'myposttype_permalink', 1, 3);
function myposttype_permalink($post_link, $id = 0, $leavename) {
global $wp_rewrite;
$post = &get_post($id);
if ( is_wp_error( $post ) )
return $post;
$newlink = $wp_rewrite->get_extra_permastruct('faqs');
$newlink = str_replace("%cpt_id%", $post->ID, $newlink);
$newlink = home_url(user_trailingslashit($newlink));
return $newlink;
}
?>
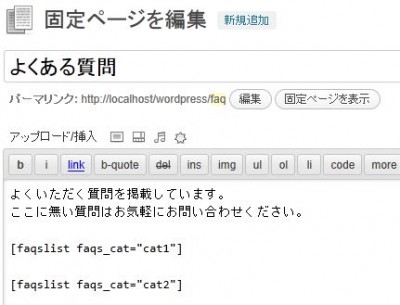
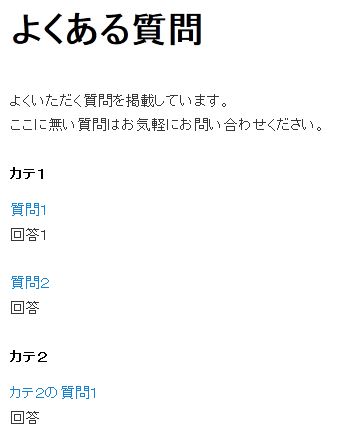
固定ページに「よくある質問」ページを作り、スラッグを「faq」、本文にショートコード
[faqslist faqs_cat="カテゴリーのスラッグ"]

一般の投稿記事の表示はpost_id.htmlにしているので、よくある質問も、post_id.htmlにしている。
URLは、http://www.example.com/faqs/post_id.htmlになる。
リクエストURLの書き換え処理をしているので、「設定」「パーマリンク設定」で「変更を保存」でパーマリンク(.htaccess)を更新する必要がある。
今回は、質問と回答を同時に表示しているが、Jqueryとかでアコーディオン表示にするとか、別ページで個別に回答を表示してもいいと思う。



日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)