タイトルは独自に作りましたみたいなタイトルですが、まだ作れる訳もなく・・・
Via:iPhoneアプリを作ってみよう(Xcode4編)第1回:じゃんけんゲーム
こちらを参考にさせていただきました。
Xcodeは4.3.3です。
途中の処理を省いて画像ボタンを使用しています。

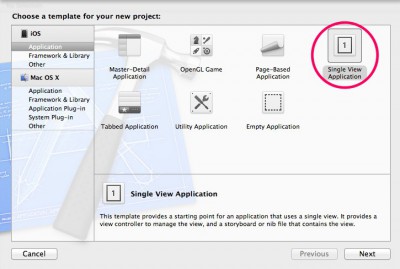
「single view」で新規にプロジェクトを作ります。

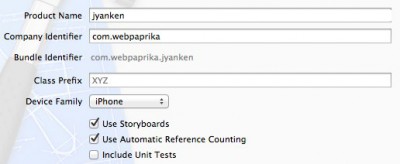
「product name」をjyanken、「Storyboard」「ARC」にチェックを入れています。
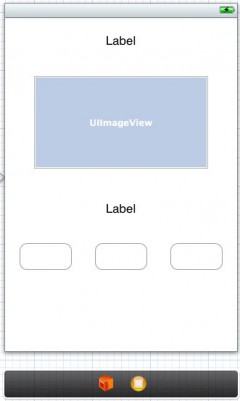
とりあえず、パーツを配置

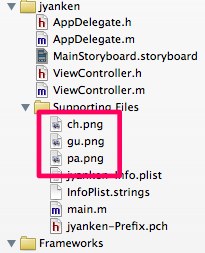
画像をxcodeに取り込みます。(画像は勝手にですが、お借りしています)
画像をディスクトップ等にダウンロードします(ぐー、ちょき、ぱー、それぞれ)
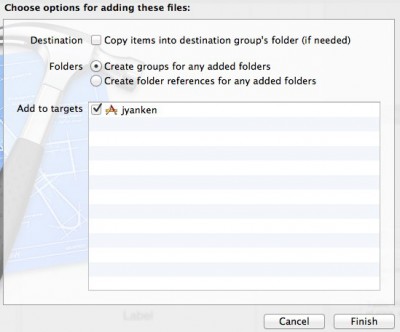
ディスクトップとxcodeの両方を開き、「Supportting Files」にドラックします。別グループを作ってもOK。

こんな画面がでるので、Finish。
追加されるとこんな感じになります。

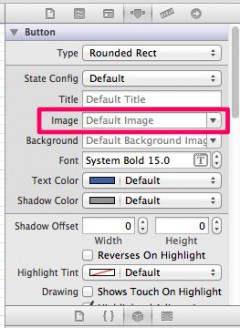
ボタンに対して画像を入れます。
ボタンをクリックすると、右側のプロパティ欄にボタンのプロパティが表示されるので、image欄に表示されてる画像を指定します。

サイズが合わないので、潰れています。

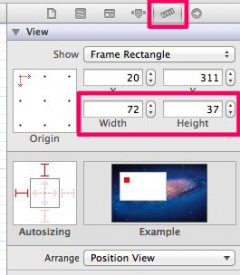
サイズを調整します。縦72に3つとも変更。

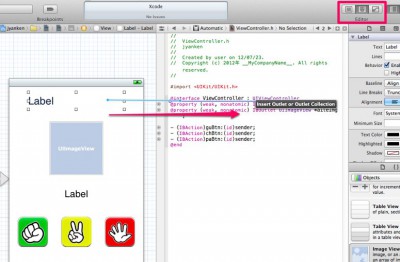
コードを書きます。

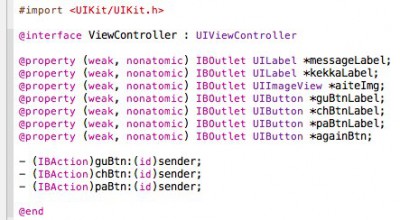
真ん中のエディタを選んで、2画面表示にして、StoryboardとViewContoroller.hを表示して、ラベルをドラック(副キーが有効なら、右クリックでドラック。無効ならOption+クリックでドラック)します。
Labelの大きさ等はプロパティ欄で調整。imageも正方形に調整。

ラベルとimageは表示なのでoutlet、3つの画像ボタンはクリックアクションが入るのでoutletの他にActionも定義します。
途中で「もう一回」ボタンを忘れいることに気がついたので、追加で設定しました。
「ViewController.m」に動きを入れます。
「ぐー」の処理だけ入れました。処理内容は参考サイトと同じです。
@interface ViewController ()
@end
@implementation ViewController
@synthesize messageLabel;
@synthesize kekkaLabel;
@synthesize aiteImg;
@synthesize guBtnLabel;
@synthesize chBtnLabel;
@synthesize paBtnLabel;
@synthesize againLabel;
UIImage *gu_img;
UIImage *ch_img;
UIImage *pa_img;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
kekkaLabel.hidden = YES;
againLabel.hidden = YES;
gu_img = [UIImage imageNamed:@"gu.png"];
ch_img = [UIImage imageNamed:@"ch.png"];
pa_img = [UIImage imageNamed:@"pa.png"];
[kekkaLabel setFont:[UIFont boldSystemFontOfSize:30.0f]];
[kekkaLabel setTextColor:[UIColor blueColor]];
}
- (void)viewDidUnload
{
[self setKekkaLabel:nil];
[self setAiteImg:nil];
[self setMessageLabel:nil];
[self setGuBtnLabel:nil];
[self setChBtnLabel:nil];
[self setPaBtnLabel:nil];
[self setAgainLabel:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (IBAction)guBtn:(id)sender {
messageLabel.text = @"じゃんけん・・・ぽん!";
guBtnLabel.hidden = NO;
chBtnLabel.hidden = YES;
paBtnLabel.hidden = YES;
aiteImg.hidden = NO;
kekkaLabel.hidden = NO;
NSInteger kekka = arc4random() % 3;
if (kekka == 0) {
[aiteImg setImage:gu_img];
kekkaLabel.text = @"あいこで・・・";
chBtnLabel.hidden = NO;
paBtnLabel.hidden = NO;
againLabel.hidden = YES;
[kekkaLabel setTextColor:[UIColor blackColor]];
} else if (kekka == 1) {
[aiteImg setImage:ch_img];
kekkaLabel.text = @"あなたの勝ち!";
againLabel.hidden = NO;
[kekkaLabel setTextColor:[UIColor blueColor]];
} else {
[aiteImg setImage:pa_img];
kekkaLabel.text = @"あなたの負け!";
againLabel.hidden = NO;
[kekkaLabel setTextColor:[UIColor redColor]];
}
}
- (IBAction)chBtn:(id)sender {
}
- (IBAction)paBtn:(id)sender {
}
- (IBAction)againBtn:(id)sender {
guBtnLabel.hidden = NO;
chBtnLabel.hidden = NO;
paBtnLabel.hidden = NO;
messageLabel.text = @"じゃんけん・・・";
[aiteImg setImage:nil];
kekkaLabel.text = @"";
againLabel.hidden = YES;
}
@end
コードの書き方の悩みどころ
初心者の私として、コードの書き方の悩みどころは、 [ ] の使いどころ。
これと
これは同じ結果になるけれど、どちらが正解?
どちらも正解なんだと思うけど、ソースの見た目も気になる。
値を入れるときは「=」に統一する。とかした方がいいのかな。
ちなみに、これも同じこと。
[kekkaLabel setText:@"あいこで・・・"];
[chBtnLabel setHidden:NO];
chBtnLabel.hidden = NO;
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)