グーグルマップのiframeタグをそのまま貼り付けてもいいのだけれど、不要なピンが付いたりしてちょっとキライ。
出来れば吹き出しも無いといいなぁ。
GoogleMap標準のiframeによる貼り付け
吹き出しは
&iwloc=B
を「output=embed」の後ろに足すと消えるけど、面倒。
GoogleMapプラグインいろいろ
いろんなプラグインがあるけど、何かクセがある。
この中では「SimpleMap」や「Google Maps v3 Shortcode」が使いやすいかな。
どちらもショートコードで住所等を指定すると表示される。
SimpleMapの簡単なショートコードは
[map]東京スカイツリー[/map]
参考:http://firegoby.jp/archives/4531
地図表示

この記事を書こうかなと思っていた所で偶然見つけた使いやすいプラグイン
参考:WordPressに簡単にGoogleMapsを設置できるプラグイン「MW Google Maps」を作りました。
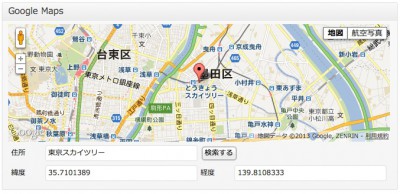
管理画面

「住所欄」に住所またはキーワードを入れると検索できる。
ショートコードは
[mw-google-maps]
また投稿画面でピンの微調整が出来るのがいい。住所で検索しても微妙に場所がずれていることもあるからね。
表示

Mapプラグンを使わないで表示する
参考:WordPressでプラグインを使わずにGoogleマップを挿入する方法
// functions.php
function do_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "do_googleMaps");
ショートコード
[googlemap width="400" height="300" src="http://・・・・・・・"]
リンクURLをsrcに指定してあげると、iframeのタグが入って表示される。
リンクURLとiframeのURLが同じだなんて、知らなかった・・・
まとめ
いくつかご紹介しましたが、自分的には「MW Google Maps」が一番使いやすいかな。
吹き出し出ないし、ピンの位置調整が出来るし、投稿には1地図のみだけど別投稿やページで投稿済み地図をまとめた表示もできるから結構便利だと思う。
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)