CSS3の角丸ボタンが作れるプラグインの紹介です。
当ブログでも「デモ」とかで使用しています。
WP CSS3 Button Creator

「設定 > WP CSS3 Button Creator」にインストールされます。
CSSを作ってくれるので、出来上がったCSSをテーマのCSSに入れる必要があります。
ちょっと使いづらいですね。
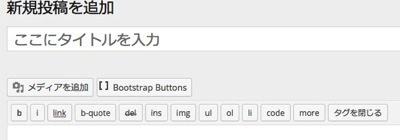
Bootstrap Buttons

メディアの横に「ボタン」が入ります。
ビジュアルエディターでもテキストでも使用できます。

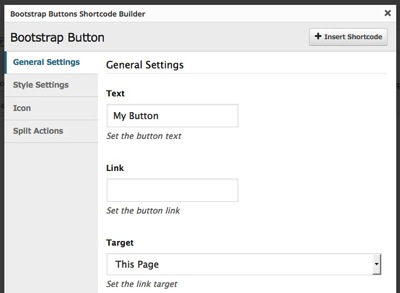
モーダルで開いて、その都度、ボタンのタイトルやスタイルを設定します。ショートコードでCSSボタンになります。
都度指定なので、このみが分かれます。
当ブログではこれを使用しています。「クイックタグ」プラグインでスタイルをコピーして使用しています。
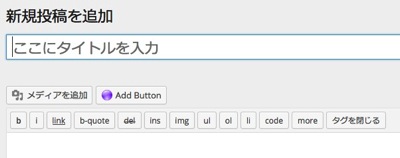
MaxButtons: WordPress Button Generator

これも、メディアの横に「ボタン」が入ります。

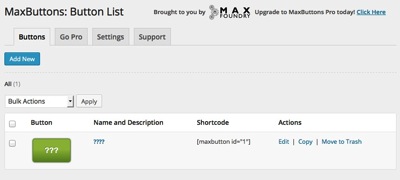
先にボタンを設定しておいてから、エディタにショートコードを入れるタイプです。
日本語がダメっぽいです。
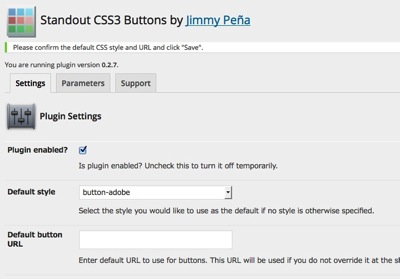
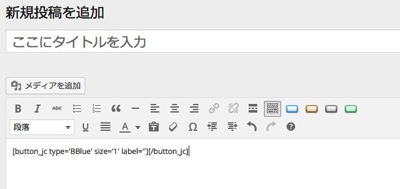
Standout CSS3 Buttons

初期設定をして、指定されたコードをfunctions.phpに書き込んでから、ショートコードでボタンを設定するようです。
一度、基本設定をしてしまえば、固定のショートコードが使用できるので便利かも知れません。
Animated Buttons with CSS3

ビジュアルエディタに固定のボタンが入るタイプです。
ボタンクリックでショートコードが挿入されます。

日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)