
HTML
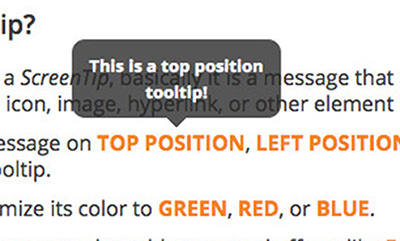
<a class="top_tooltip" href="">TOP POSITION<span>This is a top position tooltip!</span></a>
spanの中がチップ内に表示される。
classは「top_tooltip」「left_tooltip」「right_tooltip」「bottom_tooltip」の4種類。
CSS
a.top_tooltip,a.left_tooltip,a.right_tooltip,a.bottom_tooltip {
display: inline;
position: relative;
}
/* TOP TOOLTIP
-------------------------------------------------*/
a.top_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.top_tooltip span:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-top: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.top_tooltip span {
visibility: visible;
opacity: 0.8;
bottom: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
/* LEFT TOOLTIP
-------------------------------------------------*/
a.left_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.left_tooltip span:after {
content: '';
position: absolute;
top: 50%;
left: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-left: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.left_tooltip span {
visibility: visible;
opacity: 0.8;
right: 100%;
top: 50%;
margin-top: -30px;
margin-right: 10px;
z-index: 999;
}
/* RIGHT TOOLTIP
-------------------------------------------------*/
a.right_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.right_tooltip span:after {
content: '';
position: absolute;
top: 50%;
right: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-right: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.right_tooltip span {
visibility: visible;
opacity: 0.8;
left: 100%;
top: 50%;
margin-top: -30px;
margin-left: 10px;
z-index: 999;
}
/* BOTTOM TOOLTIP
-------------------------------------------------*/
a.bottom_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.bottom_tooltip span:after {
content: '';
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-bottom: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.bottom_tooltip span {
visibility: visible;
opacity: 0.8;
top: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
ツールチップの背景色や角丸の大きさは
a.bottom_tooltip_red span {
background: #cf1c1c;
}
a.bottom_tooltip_red span:after {
border-bottom: 8px solid #cf1c1c;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
参考:Customize Your Anchor Link Tooltips Using This Tutorial • 1stwebdesigner

日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)