Gitを自動でデプロイするには、コマンドラインでゴニョゴニョするらいいけど、ちょっと敷居が高い。
テストサーバー(本番サーバー)がGitに対応していないとダメっぽい。
リモートリポジトリ(Bitbucket)から差分をFTPするとか簡単にデプロイできる方法を探しました。
で、見つけたのが、「bitbucket-sync」なるも。
仕組みは、
- Bitbucketにプッシュ
- Bitbucketのフックでサーバーにお知らせ
- サーバーで受け取った情報を元にBitbucketから差分データを取得
- サーバー内で指定Dir内にコピー
という感じらしい。
動作確認環境は、さくらサーバー(スタンダード)、SourceTree、Bitbucket。
WordpressのテーマやプラグインをGitで管理します。
さくらサーバーにはWordpressがインストール済みでテーマ、プラグインも設定済みです。
Gitとは?とかSourceTreeの使い方とかは、「サルでもわかるGit入門 〜バージョン管理を使いこなそう〜」を参照して下さい。
1)Bitbucketに登録してリポジトリを作り、SourceTreeから初回分をプッシュします。
管理するテーマだけのリポジトリを作って下さい。
2)「bitbucket-sync」をダウンロードして設定します。
解凍後、ディレクトリ名を変更。(bitbucketにしました)
config.sample.phpをconfig.phpにリネームしエディタで開いて
/** The ID of an user with read access to project files */
'apiUser' => 'Bitbucketのユーザー名',
/** The password of {apiUser} account */
'apiPassword' => 'Bitbucketのパスワード',
'requireAuthentication' => true, //trueに変更 'deployAuthKey' => '', 'gatewayAuthKey' => 'ここにKeyを入れる(何でもOK)',
さくらサーバー内のテーマディレクトリを指定。
$DEPLOY = array(
'Bitbucketのリポジトリ名' => '/home/ユーザー名/www/wp-content/themes/テーマ名/',
);
設定が出来たらさくらサーバーにアップロードします。
「/home/ユーザー名/www/」にWordpressがインストールされていれば、
「/home/ユーザー名/www/bitbucket/」になるようにアップロードします。パーミッション変更とかはありません。
「http://ドメイン名/bitbucket/gateway.php?test」を実行してエラーが無い事を確認。
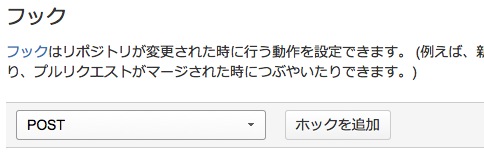
3)Bitbucketの個々のリポジトリのメニューで「Settings」「フック」から「POST」を選択し「ホックを追加」。

URLに、「http://ドメイン名/bitbucket/gateway.php?key=Config.phpで設定したKeyの値」を入れます。
4)テーマソースの一部を変更し、SoureceTreeでコミット、プッシュします。
エラーがなければ、プッシュと同時ぐらいに、サーバー側のテーマも変更されると思います。
1つのWordpressでテーマとプラグインとか、複数管理する場合は、それぞれSourceTree、Bitbucketにリポジトリを作り、POSTのURLを設定します。
config.phpの「$DEPLOY」を変更。
$DEPLOY = array(
'Bitbucketのリポジトリ名A' => '/home/ユーザー名/www/wp-content/themes/テーマ名/',
'Bitbucketのリポジトリ名B' => '/home/ユーザー名/www/wp-content/plugins/プラグイン名A/',
'Bitbucketのリポジトリ名C' => '/home/ユーザー名/www/wp-content/plugins/プラグイン名B/',
);
こんな感じにしてサーバーにアップロード。
個々のリポジトリでプッシュすると、それぞれ変更されます。
「bitbucket-sync」には、他にも使い方があるらしいけど、英語だし、良くわからないので、使える部分だけ・・・
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)