Xcode4.4 iPhone5.1
マイブラウザを作るサンプルです。
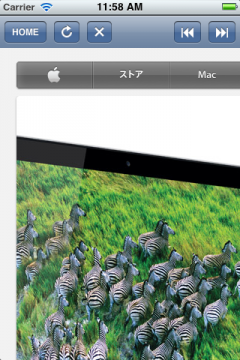
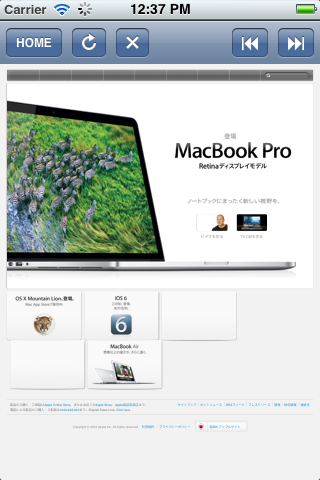
こんな感じで出来上がり

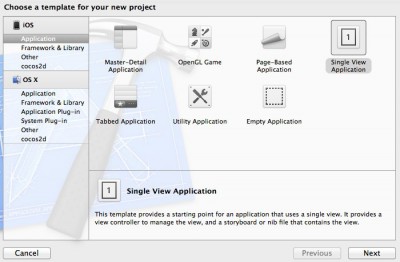
single Viewで新規にプロジェクトを作成します。

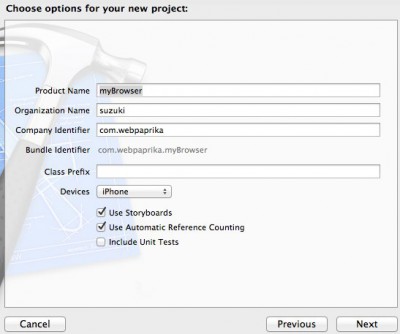
ProductNameは「myBrowser」でStoryBoardsとARCのチェックを入れます。

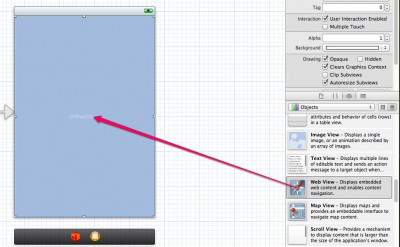
MainStoryboardを開いて、「Web View」をドラックします。

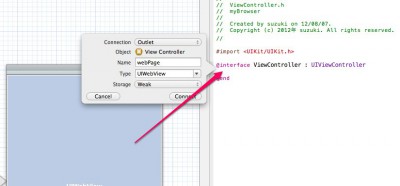
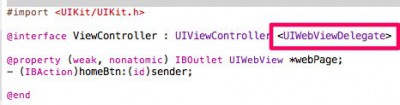
ViewController.hを開いてOutlet接続します。「webPage」という名前をつけました。

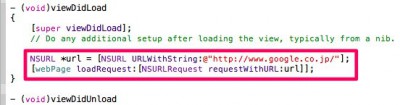
ViewContrller.mを開き、コードを入れます。
単純にリクエストしたURLを表示するコードをいれます。Googleを表示。

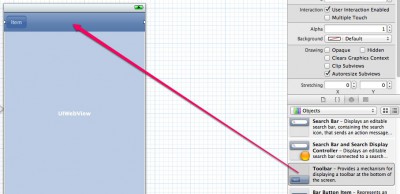
次にToolbarを入れます。
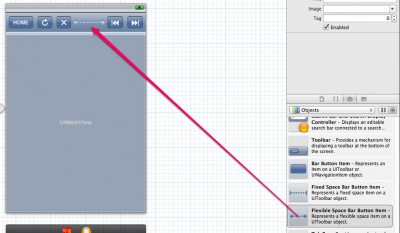
Storyboardを開いてToolbarをドラックして追加します。

WebViewの上に重なりますので、Toolbarをドラック後にWebViewを選択して、上部サイズをToolbar分、小さくします。
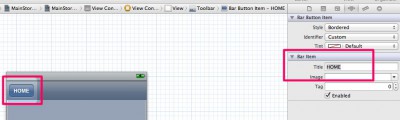
Itemの所をクリックして右側のプロパティで「HOME」に変更します。

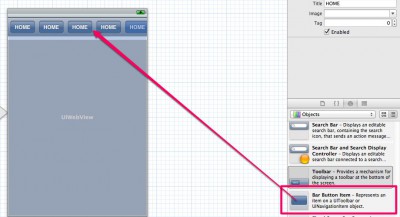
「HOME」のボタンを選択してコピペしてボタンを増やします。
コピペが出来ないときは、ボタンをドラックして追加します。

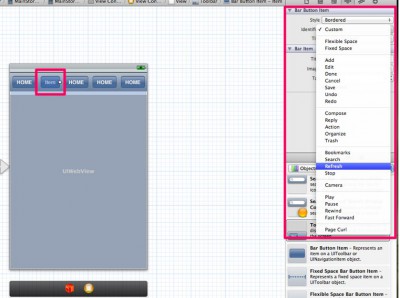
「HOME」の右側のボタンを選択して、identifierを変更

それぞれのボタンでidentifirを変更します。
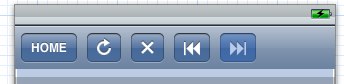
Refresh、Stop、Rewind、Fast Forwardにします。

それぞれのボタンに役割を与えます。
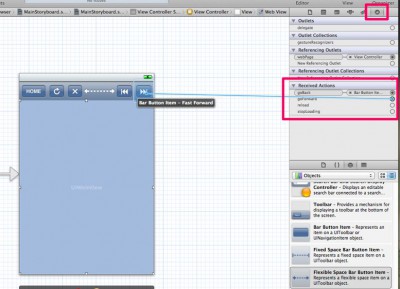
WebViewを選択して右側のプロパティからそれぞれのボタンに対してドラックして接続します。

これで4つのボタンは接続できました。
HOMEボタンを設定する
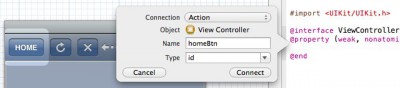
ViewController.hを開き、HOMEボタンをクリックしてドラック。「homeBtn」としてAction設定します。

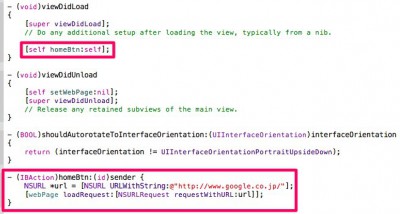
ViewCintroller.mを開き、HOMEボタンのアクションを設定します。

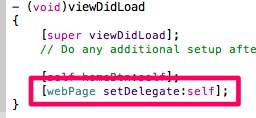
HOMEボタンをクリックするとHOMEに戻るので、「viewDidLoad」に入れたコードを移動します。
またアプリ起動後にコードを実行したいので、homeBtnの処理をselfで実行させます。

あれ、サイズが合ってない。
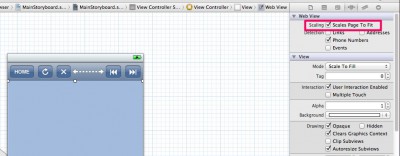
こんな時は、webViewを選択して「Scales Page to Fit」にチェックを入れる。

ここで気ずくのが、グルグル回るのが無い。
Loadingマークは自動では表示されない。
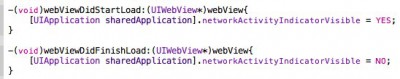
ViweController.mに追加。

startの方が読み込みが始まったらで、finishは完了したらになるので、表示・非表示の設定が入る。

これを入れると読み込みと終了時に上のstartとfinishのコードが実行される。
=おわり=





日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)