地図を表示するサンプルを作ってみました。
Xcode4.4 iPhone5.1
完成イメージ

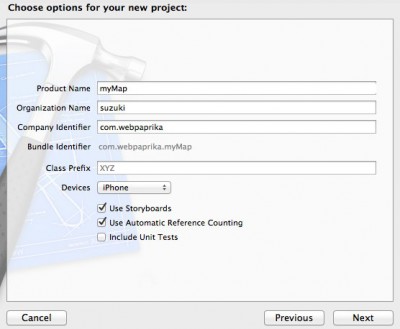
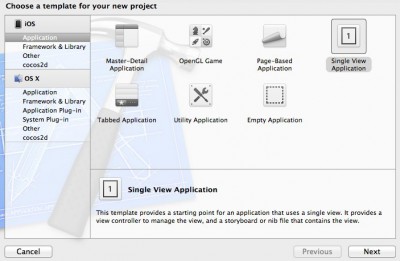
「myMap」でStoryboardとARCのチェックを入れます。

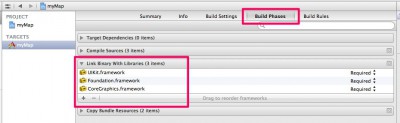
地図表示と位置情報のFrameworkを追加します。

「+」をクリックして「MapKit.framework」「CoreLocation.framework」を追加します。
地図表示だけだと「CoreLocation」は無くても表示できますが、アプリとしては現在地情報が取得できないともう一つかな。

「Frameworks」の中にドラックして整理します。
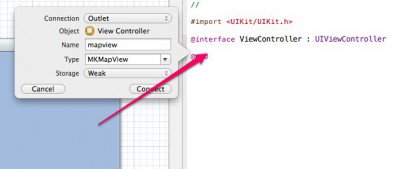
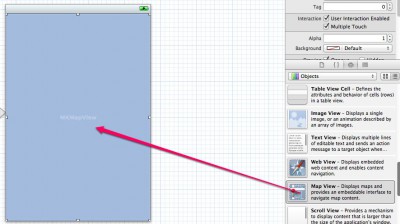
ViewController.hを開き、Outlet接続します。「mapview」と名前をつけます。

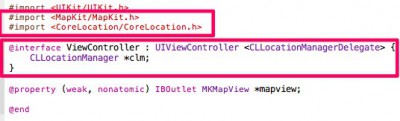
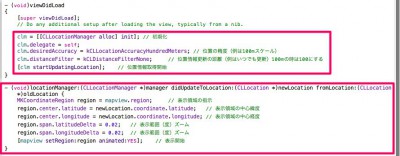
ViewController.hにFrameworkのimportと位置情報を取得する設定を入れます。

ViewController.mに表示処理を入れます。

上段のclmで位置情報を取得します。
下段でlocationManagerからの位置情報を元に地図を表示します。
spanは厳密にはズームとは違いますが、動き自体はズームのようなものです。
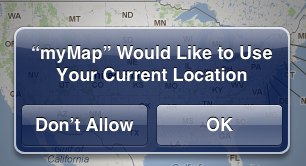
ビルド後の初回起動で

標準の位置情報を使うか聞かれるので「OK」をクリック。
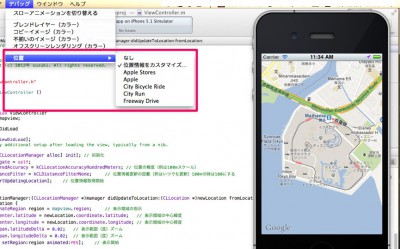
シュミレーターの位置情報を変更 位置情報をカスタマイズ[35.630721, 139.88162]

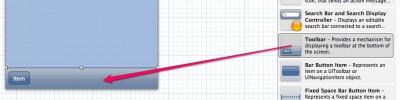
ボタンを3つ作り、それぞれ変更「普通の地図」「航空写真」「ハイブリット地図」

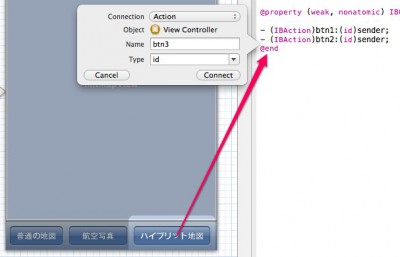
ViewController.hを開き、Outlet接続します。
actionを「btn1」「btn2」「btn3」にします。

ViewController.mを開き、ボタンに地図切り替えのアクションを設定します。

ビルドして



=おわり=




日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)