WordPressを使用していると、FacebookやTwitterなどのソーシャルメディアのボタンはプラグインで一括対応で済んでしまうのだけれど、独自に制作したプログラムではそうはいかない。
https://twitter.com/about/resources/buttons#tweet
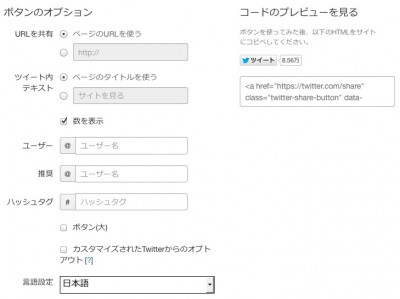
ここにアクセスしてボタンを作ります。
いろんな設定がありますが、「URLを共有」をhttpの方にして適当なURLを入れてボタンを作ります。
右側にコードがあるので、コピーしてプログラムに貼付け、先ほど入れたURL部分をプログラムで出力するURLに書き換えて終わり。
素のURLでOKらしいので、エンコードしなくてもいいみたいです。
Via:http://www.facebook-japan.com/iine.html
http://developers.facebook.com/docs/reference/plugins/like/
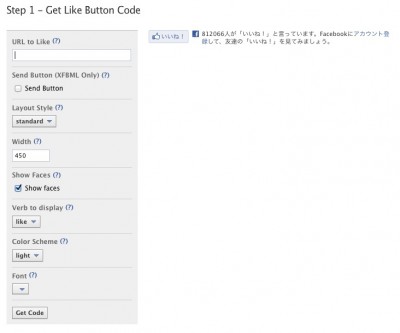
ここでボタンを作ります。
「URL to Like」に適当なURLを入れ、ボタンの形などを設定したら「Get Code」をクリックすると貼付けコードが表示されます。
コードのパターンがいくつかありますが、自分的にはiframeがいいかなと思います。
iframeコードをコピーしてプログラムに貼付け、URLの所をプログラムで出力するURLに書き換えてます。
Twitterと違い、エンコードが必要なので、urlencodeで送るURLをエンコードします。
この状態で「いいね」すると、コンテンツ内の適当な画像をアバター?として拾っていくので、Facebook上に「何の画像?」みたいなのが表示されます。
ロゴとかの固定画像が好ましいと思いますので、その設定をします。
Via:http://www.niwadesign.jp/archives/364
基本コードは
<meta property="og:title" content="その記事のタイトル"> <meta property="og:type" content="blog"> <meta property="og:image" content="指定したい画像のパス"> <meta property="og:url" content="その記事のURL"> <meta property="og:site_name" content="サイト名"> <meta property="fb:admins" content="123456789012"/>
こんな感じですが、タイトルと画像だけでも良さそうです。たまにエラーが出るようですが・・・
画像パスにhttpから画像を指定します。大きさは50×50ピクセルぐらいでいいと思います。
設定したプログラムをアップしてデバックします。
http://developers.facebook.com/tools/debug
ここにアクセスしてページURLを入れるとデバックしてくれます。
設定が間違っていると、エラーとして表示されます。
タイトルと画像だけだと、Warning的なエラーがでますが、下の方に取得した内容(タイトル、画像、抜粋など)が表示されれば、一応OKです。
=終わり=


日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)