functions.phpに書くか、プラグインにするか迷うところですが、お手軽にfunctions.phpに書きます。
テンプレートの設定は「WordPress ウィジェット API」や「WordPress テーマを作成する(5) サイドバーをウィジットに対応させる」などを参考にしてください。
オリジナルのウイジェットはちょっとコードが長いです。
class MyWidgetItem extends WP_Widget {
function MyWidgetItem() {
parent::WP_Widget(false, $name = 'マイウィジェット');
}
function widget($args, $instance) {
extract($args);
$title = apply_filters('widget_title', $instance['title']);
$body = apply_filters('widget_body', $instance['body']);
$select = apply_filters('widget_select', $instance['select']);
$radio = apply_filters('widget_radio', $instance['radio']);
$checkbox = apply_filters('widget_checkbox', $instance['checkbox']);
?>
<div class="widget">
<?php
if ($title) {
echo $before_title . $title . $after_title;
echo '<ul>';
echo '<li>'.$body.'</li>';
echo '<li>'.$select.'</li>';
echo '<li>'.$radio.'</li>';
echo '<li>'.$checkbox.'</li>';
echo '</ul>';
}
?>
</div>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['body'] = trim($new_instance['body']);
$instance['select'] = strip_tags($new_instance['select']);
$instance['radio'] = strip_tags($new_instance['radio']);
$instance['checkbox'] = strip_tags($new_instance['checkbox']);
return $instance;
}
function form($instance) {
$title = esc_attr($instance['title']);
$body = esc_attr($instance['body']);
$select = esc_attr($instance['select']);
$radio = esc_attr($instance['radio']);
$checkbox = esc_attr($instance['checkbox']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('タイトル:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('body'); ?>"><?php _e('内容:'); ?></label>
<textarea class="widefat" rows="16" colls="20" id="<?php echo $this->get_field_id('body'); ?>" name="<?php echo $this->get_field_name('body'); ?>"><?php echo $body; ?></textarea>
</p>
<p>
<label for="<?php echo $this->get_field_id('select'); ?> "><?php _e('プルダウン:'); ?></label>
<select id="<?php echo $this->get_field_id('select'); ?>" name="<?php echo $this->get_field_name('select'); ?>">
<?php
$options = array('One', 'Two', 'Three');
foreach ($options as $option) {
?>
<option value="<?php echo $option;?>"<?php if ($select == $option) echo ' selected="selected"';?>><?php echo $option;?></option>
<?php } ?>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id('radio'); ?> "><?php _e('ラジオ:'); ?></label>
Yes <input class="widefat" id="<?php echo $this->get_field_id('radio'); ?>" name="<?php echo $this->get_field_name('radio'); ?>" type="radio"<?php checked('Yes', $radio); ?> value="Yes" />
No <input class="widefat" id="<?php echo $this->get_field_id('radio'); ?>" name="<?php echo $this->get_field_name('radio'); ?>" type="radio"<?php checked('No', $radio); ?> value="No" />
</p>
<p>
<label for="<?php echo $this->get_field_id('checkbox'); ?> "><?php _e('チェックボックス:'); ?></label>
One<input class="widefat" id="<?php echo $this->get_field_id('checkbox'); ?>" name="<?php echo $this->get_field_name('checkbox'); ?>" type="checkbox"<?php checked('One', $checkbox); ?> value="One" />
</p>
<?php
}
}
add_action('widgets_init', create_function('', 'return register_widget("MyWidgetItem");'));
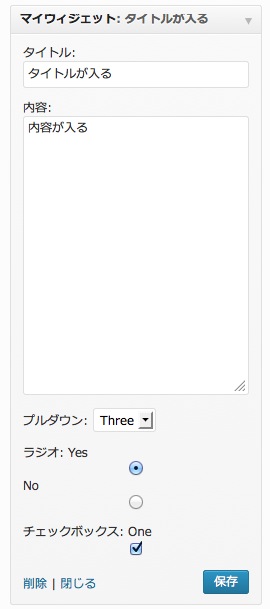
管理画面のウイジェットは

表示は

Via:WordPressのウィジェットを自作するためのTips
Via:WordPressの自作ウィジェットの個人的な覚書
Via:Advanced WordPress Widgets
日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)