カスタムフィールドは「Custom Field GUI Utility」や「Custom Field Template」プラグインを使用すると手軽に設定できるのだが、どうしても自分で設定したい場合は、
<?php
//functions.php
$meta_box['post'] = array(
'id' => 'post-format-meta',
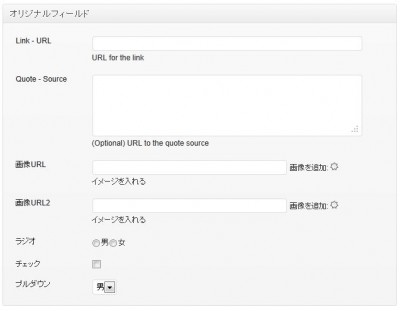
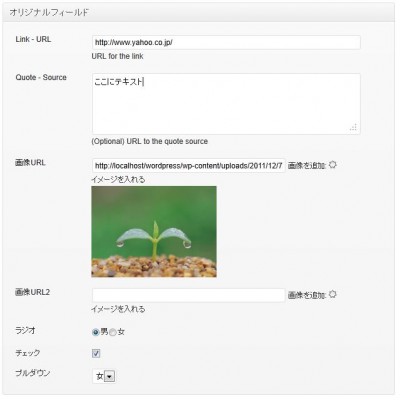
'title' => 'オリジナルフィールド',
'context' => 'normal',
'priority' => 'high',
'fields' => array(
array(
'name' => 'Link - URL',
'desc' => 'URL for the link',
'id' => 'link_url',
'type' => 'text',
'default' => ''
),
array(
'name' => 'Quote - Source',
'desc' => '(Optional) URL to the quote source',
'id' => 'quote_source',
'type' => 'textarea',
'default' => ''
),
array(
'name' => '画像URL',
'desc' => 'イメージを入れる',
'id' => 'comimg',
'type' => 'image',
'default' => ''
),
array(
'name' => '画像URL2',
'desc' => 'イメージを入れる',
'id' => 'logoimg',
'type' => 'image',
'default' => ''
),
array(
'name' => 'ラジオ',
'desc' => '',
'id' => 'radio1',
'type' => 'radio',
'default' => '',
'options' => array(
array('name'=>'男','value'=>1),
array('name'=>'女','value'=>2),
)
),
array(
'name' => 'チェック',
'desc' => '',
'id' => 'chk1',
'type' => 'checkbox',
'default' => ''
),
array(
'name' => 'プルダウン',
'desc' => '',
'id' => 'sel1',
'type' => 'select',
'default' => '',
'options' => array('男','女')
)
)
);
add_action('admin_menu', 'plib_add_box');
//Add meta boxes to post types
function plib_add_box() {
global $meta_box;
foreach($meta_box as $post_type => $value) {
add_meta_box($value['id'], $value['title'], 'plib_format_box', $post_type, $value['context'], $value['priority']);
}
}
//Format meta boxes
function plib_format_box() {
global $meta_box, $post;
echo '<input type="hidden" name="plib_meta_box_nonce" value="', wp_create_nonce(basename(__FILE__)), '" />';
echo '<table class="form-table">';
foreach ($meta_box[$post->post_type]['fields'] as $field) {
$meta = get_post_meta($post->ID, $field['id'], true);
echo '<tr>';
echo '<th style="width:20%"><label for="'.$field['id'].'">'.$field['name'].'</label></th>';
echo '<td>';
switch ($field['type']) {
case 'text':
echo '<input type="text" name="'.$field['id'].'" id="'.$field['id'].'" value="';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '" size="30" style="width:97%" />';
echo '<br />'.$field['desc'];
break;
case 'textarea':
echo '<textarea name="'.$field['id'].'" id="'.$field['id'].'" cols="60" rows="4" style="width:97%">';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '</textarea>';
echo '<br />'.$field['desc'];
break;
case 'select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">';
foreach ($field['options'] as $option) {
echo '<option';
if ($meta == $option) { echo ' selected="selected"'; }
echo '>'.$option.'</option>';
}
echo '</select>';
break;
case 'radio':
foreach ($field['options'] as $option) {
echo '<input type="radio" name="'.$field['id'].'" value="'.$option['value'].'"';
if ($meta == $option['value']) { echo ' checked="checked"'; }
echo ' />'.$option['name'];
}
break;
case 'checkbox':
echo '<input type="checkbox" name="'.$field['id'].'" id="'.$field['id'].'"';
if ($meta) { echo ' checked="checked"'; }
echo ' />';
break;
case 'image':
echo '<input type="text" name="'.$field['id'].'" class="'.$field['id'].'" value="';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '" size="30" style="width:70%" />';
echo ' 画像を追加: <img src="images/media-button-other.gif" alt="画像を追加" class="upload-button" value="Upload Image" style="cursor:pointer;" />';
echo '<br />'.$field['desc'];
echo '<div class="imageview'.$field['id'].'">';
if ($meta) { echo '<img src="'.$meta.'" width="200" />'; }
echo '</div>';
break;
}
echo '<td>';
echo '</tr>';
}
echo '</table>';
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var uploadID = '';
jQuery('.upload-button').click(function() {
uploadID = jQuery(this).prev('input');
formfield = uploadID.attr('name');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
uploadID.val(imgurl);
tb_remove();
jQuery('.imageview'+formfield).html('<img src="'+imgurl+'" width="200" />');
};
});
</script>
<?php
}
// Save data from meta box
function plib_save_data($post_id) {
global $meta_box, $post;
if (!wp_verify_nonce($_POST['plib_meta_box_nonce'], basename(__FILE__))) {
return $post_id;
}
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return $post_id;
}
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id)) {
return $post_id;
}
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
foreach ($meta_box[$post->post_type]['fields'] as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($new && $new != $old) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
}
}
add_action('save_post', 'plib_save_data');
add_action('admin_print_scripts', 'my_admin_scripts');
add_action('admin_print_styles', 'my_admin_styles');
function my_admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
}
function my_admin_styles() {
wp_enqueue_style('thickbox');
}
//functions.php
$meta_box['post'] = array(
'id' => 'post-format-meta',
'title' => 'オリジナルフィールド',
'context' => 'normal',
'priority' => 'high',
'fields' => array(
array(
'name' => 'Link - URL',
'desc' => 'URL for the link',
'id' => 'link_url',
'type' => 'text',
'default' => ''
),
array(
'name' => 'Quote - Source',
'desc' => '(Optional) URL to the quote source',
'id' => 'quote_source',
'type' => 'textarea',
'default' => ''
),
array(
'name' => '画像URL',
'desc' => 'イメージを入れる',
'id' => 'comimg',
'type' => 'image',
'default' => ''
),
array(
'name' => '画像URL2',
'desc' => 'イメージを入れる',
'id' => 'logoimg',
'type' => 'image',
'default' => ''
),
array(
'name' => 'ラジオ',
'desc' => '',
'id' => 'radio1',
'type' => 'radio',
'default' => '',
'options' => array(
array('name'=>'男','value'=>1),
array('name'=>'女','value'=>2),
)
),
array(
'name' => 'チェック',
'desc' => '',
'id' => 'chk1',
'type' => 'checkbox',
'default' => ''
),
array(
'name' => 'プルダウン',
'desc' => '',
'id' => 'sel1',
'type' => 'select',
'default' => '',
'options' => array('男','女')
)
)
);
add_action('admin_menu', 'plib_add_box');
//Add meta boxes to post types
function plib_add_box() {
global $meta_box;
foreach($meta_box as $post_type => $value) {
add_meta_box($value['id'], $value['title'], 'plib_format_box', $post_type, $value['context'], $value['priority']);
}
}
//Format meta boxes
function plib_format_box() {
global $meta_box, $post;
echo '<input type="hidden" name="plib_meta_box_nonce" value="', wp_create_nonce(basename(__FILE__)), '" />';
echo '<table class="form-table">';
foreach ($meta_box[$post->post_type]['fields'] as $field) {
$meta = get_post_meta($post->ID, $field['id'], true);
echo '<tr>';
echo '<th style="width:20%"><label for="'.$field['id'].'">'.$field['name'].'</label></th>';
echo '<td>';
switch ($field['type']) {
case 'text':
echo '<input type="text" name="'.$field['id'].'" id="'.$field['id'].'" value="';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '" size="30" style="width:97%" />';
echo '<br />'.$field['desc'];
break;
case 'textarea':
echo '<textarea name="'.$field['id'].'" id="'.$field['id'].'" cols="60" rows="4" style="width:97%">';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '</textarea>';
echo '<br />'.$field['desc'];
break;
case 'select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">';
foreach ($field['options'] as $option) {
echo '<option';
if ($meta == $option) { echo ' selected="selected"'; }
echo '>'.$option.'</option>';
}
echo '</select>';
break;
case 'radio':
foreach ($field['options'] as $option) {
echo '<input type="radio" name="'.$field['id'].'" value="'.$option['value'].'"';
if ($meta == $option['value']) { echo ' checked="checked"'; }
echo ' />'.$option['name'];
}
break;
case 'checkbox':
echo '<input type="checkbox" name="'.$field['id'].'" id="'.$field['id'].'"';
if ($meta) { echo ' checked="checked"'; }
echo ' />';
break;
case 'image':
echo '<input type="text" name="'.$field['id'].'" class="'.$field['id'].'" value="';
if ($meta) { echo $meta; } else { echo $field['default']; }
echo '" size="30" style="width:70%" />';
echo ' 画像を追加: <img src="images/media-button-other.gif" alt="画像を追加" class="upload-button" value="Upload Image" style="cursor:pointer;" />';
echo '<br />'.$field['desc'];
echo '<div class="imageview'.$field['id'].'">';
if ($meta) { echo '<img src="'.$meta.'" width="200" />'; }
echo '</div>';
break;
}
echo '<td>';
echo '</tr>';
}
echo '</table>';
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var uploadID = '';
jQuery('.upload-button').click(function() {
uploadID = jQuery(this).prev('input');
formfield = uploadID.attr('name');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
uploadID.val(imgurl);
tb_remove();
jQuery('.imageview'+formfield).html('<img src="'+imgurl+'" width="200" />');
};
});
</script>
<?php
}
// Save data from meta box
function plib_save_data($post_id) {
global $meta_box, $post;
if (!wp_verify_nonce($_POST['plib_meta_box_nonce'], basename(__FILE__))) {
return $post_id;
}
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return $post_id;
}
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id)) {
return $post_id;
}
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
foreach ($meta_box[$post->post_type]['fields'] as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($new && $new != $old) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
}
}
add_action('save_post', 'plib_save_data');
add_action('admin_print_scripts', 'my_admin_scripts');
add_action('admin_print_styles', 'my_admin_styles');
function my_admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
}
function my_admin_styles() {
wp_enqueue_style('thickbox');
}


日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)